Слайдер из Zero‑блоков
Позволяет создавать полностью кастомные слайдеры из Zero-блоков — с управлением кнопками, зацикливанием, табами и настраиваемой анимацией
Слайдер в шейпе Zero-блока
Инструкция по установке
- Cкопируйте код ниже и вставьте его внутрь <head> в настройках сайтаЭтот скрипт устанавливается только один раз и помогает модификациям работать. Если он уже стоит у вас на сайте, добавлять его снова не нужно, просто пропустите этот шаг.
<script src="https://cdn.postnikovmd.com/tilda@1.5/mods.min.js"></script>Скопировать код
Код скопирован!
Синхронизация обновлений включена. Новые версии и исправления будут устанавливаться автоматически.
Синхронизация обновлений включена. Модификации будут загружаться с альтернативного источника (для зарубежных проектов).
Синхронизация обновлений отключена. Текущая версия останется неизменной, независимо от обновлений.
-
- Создайте Zero-блок со слайдером и задайте ему класс .uc-sliderЕсли вы планируете использовать несколько слайдеров на одной странице, задайте им разные названия классов, например, .uc-slider1, uc-slider2 и т. д.
Как задать класс блокам/элементам? - Объедините содержимое каждого слайда в карточки (группы) и присвойте им тип ObjectЭто позволит считать за слайды не каждый отдельный элемент в карточке, а их целиком. Внутри них при этом может быть неограниченное количество элементов.
Как создать группу Object? - Присвойте получившимся карточкам со слайдами класс .slideВажно — количество элементов с этим классом должно совпадать с количеством реальных слайдов в блоке.
- Объедините все карточки слайдера в единую группу и задайте ей тип ObjectВ этой группе могут быть не только сами слайды, но и сопутствующие элементы — иконки, текст, кнопки и всё, что должно листаться вместе со слайдером.
- Создайте шейп, внутри которого будет находиться слайдер и задайте ему класс .containerШейп можно расположить в любом месте Zero-блока. Его высота должна равняться высоте слайдера, а ширина — видимой области. См. пример.
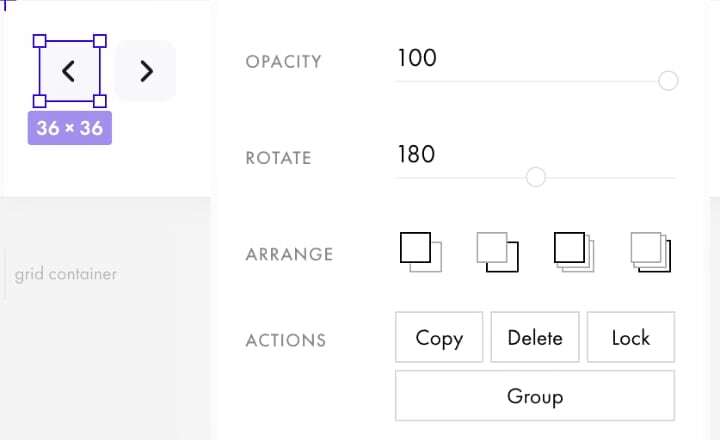
- Задайте ссылки кнопкам управления: кнопке «вперёд» ссылку #next, кнопке «назад» — #prevЕсли вы хотите использовать свою иконку для активного состояния стрелок, задайте стрелке «назад» такое же изображение, как и у стрелки «вперёд» и переверните элемент на 180º. См. пример.
- Задайте в настройках модификации поведение слайдера и его анимацию
- Скопируйте код и вставьте его в блок T123 в конец страницы




<script> slider.init(".uc-slider", { autoplay: true, style: { controls: { backgroundColor: "#18181B", borderColor: "#18181B", backgroundImage: "https://static.postnikovmd.com/mods/arrow-slider-w.svg" } } }) </script>Настройки модификации
Настройки модификации
Скорость и тип переходов:
Класс слайдера:
Зациклить слайдер
Отображать слайды по центру
Отключить перетаскивание мышью
Слайдер
Автопроигрывание
Скорость переключения слайдов
Включить автопроигрывание
Если включено, активный слайд будет выравниваться по центру экрана
Если включено, слайдер будет возвращаться в начало при пролистывании до последнего слайда
Стрелки
Цвет фона активной стрелки
Бордер активной стрелки
Иконка активной стрелки
Слайды
Непрозрачность неактивных слайдов
Размытие неактивных слайдов
Размер активного слайда
Если включено, активный слайд будет увеличиваться в размерах.
Примечание: выбранная опция не влияет на расположение соседних слайдов.
См. пример
Примечание: выбранная опция не влияет на расположение соседних слайдов.
См. пример
Позволяет задать свою иконку для стрелок в активном состоянии.
Примечание: для того, чтобы у кнопки «назад» иконка отображалась корректно, задайте ей такое же изображение, что и для кнопки «вперёд», и поверните её на 180º в настройках элемента
Примечание: для того, чтобы у кнопки «назад» иконка отображалась корректно, задайте ей такое же изображение, что и для кнопки «вперёд», и поверните её на 180º в настройках элемента
<!--slider.js Слайдер в шейпе Zero-блока. https://postnikovmd.com/mods/slider/shape-->
<script>slider.init(".uc-slider")</script>Примеры
classic
Классический слайдер
Пример Zero-слайдера с управлением стрелками и свайпом
Открыть пример
flex
Слайдер с автолэйаутом
Аналог классического слайдера, собранный во flex-группах
Открыть пример
center
Слайдер с центрированием
Пример, в котором активный слайд располагается по центру
Открыть пример
window
Слайдер по Window-контейнеру
Пример слайдера, растянутого по всей ширине window-контейнера
Открыть пример
tabs
Слайдер со вкладками
Пример слайдера с переключением вкладок по нажатию на слайд
Открыть пример
hash
Слайдер с сохранением хэша
Вариант слайдера со вкладками и сохранением активной в URL
Открыть пример
shape
Слайдер в шейпе Zero-блока
Пример слайдера, встроенного в отдельный шейп в Zero-блоке
Открыть пример
center
Слайдер с центрированием
Аналог слайдера в шейпе с активным слайдом по центру
Открыть пример
vertical
Вертикальный слайдер
Слайдер в шейпе с вертикальным перелистыванием слайдов
Открыть пример
popup
Слайдер внутри поп-апа
Пример слайдера, размещённого внутри всплывающего окна (pop-up)
Открыть пример
textsplit
Слайдер с анимацией текста
Слайдер с эффектом появления текста внутри каждого слайда
Открыть пример
Документация
Элементы
Параметры
Распространенные проблемы
Наиболее распространённая проблема, которая может возникать по нескольким причинам:
- Количество элементов с классом .slide превышает количество самих слайдов в блоке
- Модификация учитывает ширину каждого элемента .slide при расчете общей ширины слайдера, поэтому, если их больше, чем количество слайдов, после слайдера может оставаться пустое пространство.
- Размеры слайдов или расстояние между ними отличается
- Ширина слайдера рассчитывается, как (ширина слайда + отступ) * количество слайдов, поэтому важно, чтобы слайды имели одинаковые размеры и располагались на одинаковом расстоянии друг от друга.
- У слайдов отличается Y-координата
- Модификация автоматически определяет порядок слайдов на основании их координат – слева направо и сверху вниз. Если у некоторых слайдов отличается положение относительно верхнего края, слайдер может не учитывать их в расчётах.
Причина проблемы заключается в том, что по-умолчанию у слайдера включена функция перетаскивания мышью. При нажатии на кнопку возникает коллизия событий – одновременный клик и скролл слайдера, из-за чего кнопки могут не срабатывать. Для решения проблемы отключите перетаскивание мышью в генераторе кода или через параметр drag: false.
У данной проблемы есть две возможные причины:
- У слайдов отличается Y-координата
- Если первый слайд находится ниже остальных, модификация отнесёт его ко второму ряду, и расстояние, необходимое для прокрутки до следующего слайда, станет отрицательным, а значит, слайдер не сможет его пролистать. Для корректной работы кнопок все слайды рекомендуется выровнять по верхнему краю.
- В контейнере умещаются все слайды
- Если ширина Zero-блока или шейпа .container умещает все слайды целиком, скролл внутри него становится физически невозможным.
Элементы, встроенные в шейп, наследуют стили своего контейнера – например, если у шейпа стоит заливка и бордер, его содержимое получит такие же стили. Чтобы избавиться от проблемы, убедитесь, что шейп не содержит никаких настроек, кроме позиционирования и размеров.
Добавьте параметр ?showerrors в конец ссылки, чтобы увидеть ошибки и рекомендации по их исправлению, или параметр ?showparams=slider, чтобы посмотреть настройки и переменные слайдера. Данные функции работают на любом сайте с установленной библиотекой.
Подробная документация к слайдеру
Примеры использования, инструкции по установке и разбор наиболее распространенных ошибок
Присоединяйтесь к Telegram-каналу
Всё о возможностях библиотеки, новых модификациях и личном опыте
Перейти
t.me/postnikovmds
Чат для дизайнеров
«Вместе всё получится»
«Вместе всё получится»
Поддержка по модификациям, обмен опытом, круассаны и многое другое
3,2K участников

