Вкладки из Zero-блоков
Позволяет создавать кастомные табы из Zero-блоков — с активными вкладками, управлением кнопками и настраиваемой анимацией
Табы со вкладками и стрелками
Инструкция по установке
- Cкопируйте код ниже и вставьте его внутрь <head> в настройках сайтаЭтот скрипт устанавливается только один раз и помогает модификациям работать. Если он уже стоит у вас на сайте, добавлять его снова не нужно, просто пропустите этот шаг.
<script src="https://cdn.postnikovmd.com/tilda@1.5/mods.min.js"></script>Скопировать код
Код скопирован!
Синхронизация обновлений включена. Новые версии и исправления будут устанавливаться автоматически.
Синхронизация обновлений включена. Модификации будут загружаться с альтернативного источника (для зарубежных проектов).
Синхронизация обновлений отключена. Текущая версия останется неизменной, независимо от обновлений.
-
- Создайте Zero-блок со вкладками и присвойте ему класс .uc-tabs-headerЕсли вы планируете использовать на странице несколько групп табов, задайте им разные названия классов, оканчивающиеся на -header, например, .uc-tabs1-header, uc-tabs2-header и т. д.
Как задать класс блокам/элементам? - Создайте блоки, которые будут отображаться при нажатии на вкладки и присвойте им класс .uc-tabsБлоки должны располагаться друг за другом в том же порядке, что и вкладки.
Если вы планируете использовать на странице несколько групп табов, задайте им разные классы, например, .uc-tabs1, .uc-tabs2 и т. д. - Задайте каждой вкладке (элементу/группе с типом Object) ссылку #tabЕсли у вкладок есть дополнительные элементы (шейпы, текст, иконки и др.), присвойте им класс .tab-elem. Эти элементы будут скрываться у неактивных вкладок и отображаться у активной.
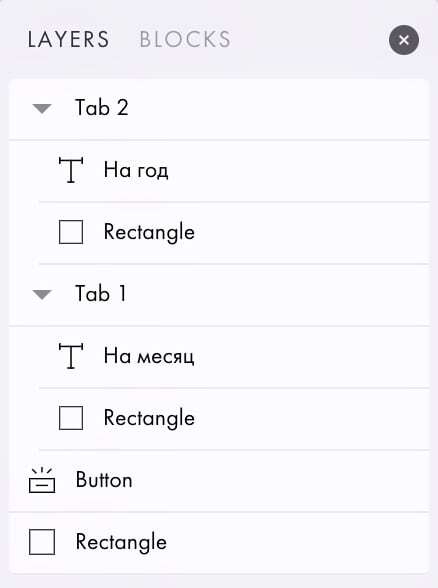
- Расположите вкладки в слоях в порядке возрастанияСамой нижней вкладке будет соответствовать первый контентный блок, а каждой следующей – на уровень выше. См. пример.
- Для переключения вкладок по кнопкам, добавьте их в отдельный блок и присвойте ему класс .uc-tabs-footerЕсли вы планируете использовать на странице несколько групп табов, задайте им разные названия классов, оканчивающиеся на -footer, например, .uc-tabs1-footer, .uc-tabs2-footer и т. д.
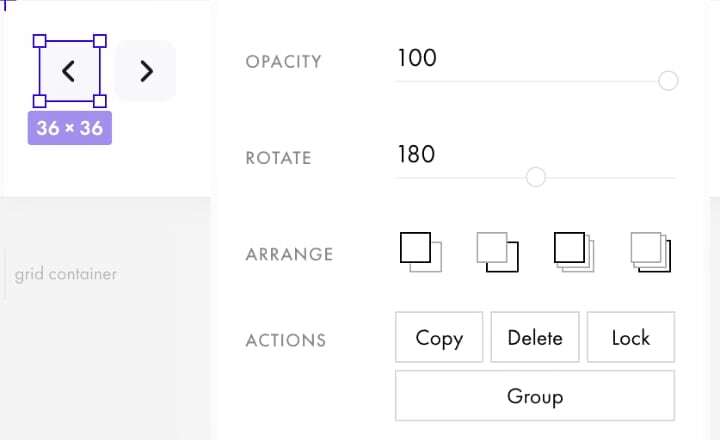
- Задайте ссылки кнопкам переключения: кнопке «вперёд» ссылку #next, кнопке «назад» — #prevЕсли вы хотите использовать свою иконку для активного состояния стрелок, задайте стрелке «назад» такое же изображение, как и у стрелки «вперёд» и переверните элемент на 180º. См. пример.
- Задайте в настройках модификации поведение вкладок и их анимацию
- Скопируйте код и вставьте его в блок T123 в конец страницы



<script>tabs.init(".uc-tabs", { transition: 200, style: { active: { backgroundColor: "#FFFFFF" }, elems: { opacity: 0.4 } } })</script>Настройки модификации
Настройки модификации
Скорость и тип переходов:
Класс блоков со вкладками:
Переключать по ховеру:
Стрелки
Цвет фона активной стрелки
Бордер активной стрелки
Бордер активной вкладки
Цвет фона активной вкладки
Цвет текста активной вкладки
Вкладки
Иконка активной стрелки
Непрозрачность неактивных вкладок
Вы можете задать свой стиль для активного состояния стрелок. Они будут указывать на то, что вкладки можно переключить.
Задайте значение, чтобы скрыть неактивные вкладки или сделать их полупрозрачными.
Скорость переключения
Автопереключение вкладок
<!--tabs.js Вкладки в Zero-блоке. https://postnikovmd.com/mods/tabs-->
<script>tabs.init(".uc-tabs")</script>Примеры
classic
Классические вкладки
Пример вкладок c переключением контента в отдельном блоке
Открыть пример
flex
Вкладки с автолэйаутом
Аналог классических вкладок, собранный во flex-группах
Открыть пример
inline
Переключатель Zero-блоков
Пример, в котором вкладки располагаются сбоку от контента
Открыть пример
swipe
Переключатель по свайпу
Вариант переключателя, работающий по свайпу в мобильной версии
Открыть пример
switch
Переключатель контента
Пример, в котором и вкладки, и контент находятся в одном блоке
Открыть пример
popup
Вкладки внутри поп-апа
Пример вкладок, размещенных внутри всплывающего окна (pop-up)
Открыть пример
Документация
Элементы
Параметры
Распространенные проблемы
Распространенная проблема, возникающая по следующим причинам:
- Не соблюден порядок вкладок в слоях
- Модификация чувствительна к расположению вкладок в слоях, так как с помощью этого привязывает их к переключаемому контенту. Проверьте, что вкладки заданы в правильном порядке: первой (нижней в слоях) вкладке будет соответствовать первый переключаемый блок или элемент.
- Количество вкладок не совпадает с количеством контента
- Так как вкладки и контент привязываются по принципу «1 к 1», лишние элементы могут нарушить их порядок. При возникновении такой проблемы, убедитесь, что ссылки #tab и классы .tab-elem заданы у одинакового количества элементов.
Данная проблема может возникать из-за того, что вкладки перекрывают другие элементы, и взаимодействие с ними становится невозможным. Для решения проблемы убедитесь, что вкладки не перекрываются другими элементами/блоками.
Zero-вкладки совместимы с большинством модификаций из исходной библиотеки. Исключение: слайдер, поп-ап, и аккордеон, которые необходимо запускать через пользовательские события.
Модификации других авторов или сторонний код, влияющий на отображение элементов при загрузке (например, скрывающий или перемещающий их), необходимо запускать до инициализации табов.
Модификации других авторов или сторонний код, влияющий на отображение элементов при загрузке (например, скрывающий или перемещающий их), необходимо запускать до инициализации табов.
Добавьте параметр ?showerrors в конец ссылки, чтобы увидеть ошибки и рекомендации по их исправлению, или параметр ?showparams=tabs, чтобы посмотреть настройки и переменные вкладок. Данные функции работают на любом сайте с установленной библиотекой.
Подробная документация ко вкладкам
Примеры использования, инструкции по установке и разбор наиболее распространенных ошибок
Присоединяйтесь к Telegram-каналу
Всё о возможностях библиотеки, новых модификациях и личном опыте
Перейти
t.me/postnikovmds
Чат для дизайнеров
«Вместе всё получится»
«Вместе всё получится»
Поддержка по модификациям, обмен опытом, круассаны и многое другое
3,2K участников

