Вкладки из Zero-блоков
Позволяет создавать кастомные табы внутри Zero-блока — с активными вкладками, управлением по наведению и настраиваемой анимацией
Переключатель контента в Zero‑блоке
Инструкция по установке
- Cкопируйте код ниже и вставьте его внутрь <head> в настройках сайтаЭтот скрипт устанавливается только один раз и помогает модификациям работать. Если он уже стоит у вас на сайте, добавлять его снова не нужно, просто пропустите этот шаг.
<script src="https://cdn.postnikovmd.com/tilda@1.5/mods.min.js"></script>Скопировать код
Код скопирован!
Синхронизация обновлений включена. Новые версии и исправления будут устанавливаться автоматически.
Синхронизация обновлений включена. Модификации будут загружаться с альтернативного источника (для зарубежных проектов).
Синхронизация обновлений отключена. Текущая версия останется неизменной, независимо от обновлений.
-
- Создайте Zero-блок с переключаемым контентом и присвойте ему класс .uc-tabsЕсли вы планируете использовать несколько таких блоков на странице, задайте им разные названия классов, например, .uc-tabs1, .uc-tabs2 и т. д.
Как задать класс блокам/элементам? - Добавьте вкладки в блок с контентом и присвойте им ссылку #tabВ качестве вкладок можно использовать как отдельные элементы, так и группы с типом Object. В обоих случаях им нужно присвоить ссылку #tab.
Если вкладки должны менять внешний вид в активном состоянии, создайте поверх каждой из них копию с нужным стилем и присвойте ей ссылку #tab и класс .tab-active. Активные элементы будут появляться только у выбранной вкладки. - Добавьте в блок элементы, которые должны переключаться и присвойте им класс .tab-elemЕсли по нажатии на вкладку должно переключаться несколько элементов, объедините их в группу с типом Object и присвойте ей такой же класс.
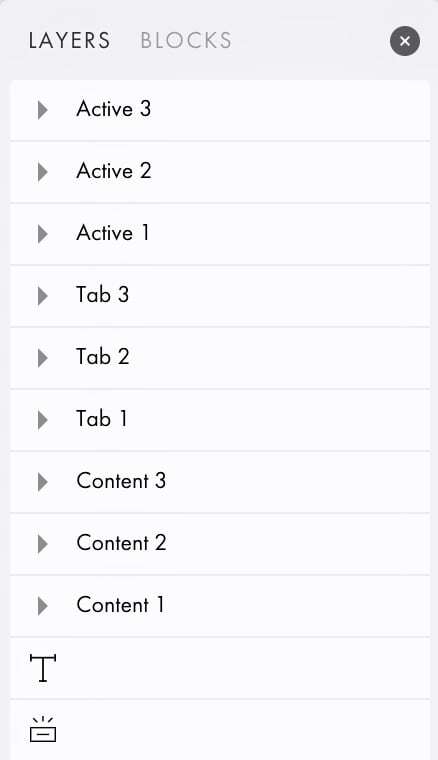
Как создать группу Object? - Расположите вкладки/элементы в слоях в порядке возрастанияПервой (нижней) вкладке в слоях будет соответствовать первый элемент с контентом и первая активная вкладка. См. пример.
- Если вы хотите переключать контент по кнопкам, задайте для кнопки «вперёд» ссылку #next и для кнопки «назад» ссылку #prev
- Задайте в настройках модификации поведение вкладок и их стили
- Скопируйте код и вставьте его в блок T123 в конец страницы



<script>tabs.init(".uc-tabs", { hover: true })</script> Настройки модификации
Настройки модификации
Скорость и тип переходов:
Класс блока с контентом:
Переключать по ховеру:
Бордер активной вкладки
Цвет фона активной вкладки
Вкладки
Непрозрачность неактивных вкладок
Вы можете задать свои стили для активного состояния вкладок, если они не заданы на странице как отдельные элементы (.tab-active)
Задайте значение, чтобы скрыть неактивные вкладки или сделать их полупрозрачными.
Скорость переключения
Автопереключение вкладок
<!--tabs.js Переключатель контента в Zero-блоке. https://postnikovmd.com/mods/tabs/switch-->
<script>tabs.init(".uc-tabs")</script>Примеры
classic
Классические вкладки
Пример вкладок c переключением контента в отдельном блоке
Открыть пример
flex
Вкладки с автолэйаутом
Аналог классических вкладок, собранный во flex-группах
Открыть пример
inline
Переключатель Zero-блоков
Пример, в котором вкладки располагаются сбоку от контента
Открыть пример
swipe
Переключатель по свайпу
Вариант переключателя, работающий по свайпу в мобильной версии
Открыть пример
switch
Переключатель контента
Пример, в котором и вкладки, и контент находятся в одном блоке
Открыть пример
popup
Вкладки внутри поп-апа
Пример вкладок, размещенных внутри всплывающего окна (pop-up)
Открыть пример
Документация
Элементы
Параметры
Распространенные проблемы
Распространенная проблема, возникающая по следующим причинам:
- Не соблюден порядок вкладок в слоях
- Модификация чувствительна к расположению вкладок в слоях, так как с помощью этого привязывает их к переключаемому контенту. Проверьте, что вкладки заданы в правильном порядке: первой (нижней в слоях) вкладке будет соответствовать первый переключаемый блок или элемент.
- Количество вкладок не совпадает с количеством контента
- Так как вкладки и контент привязываются по принципу «1 к 1», лишние элементы могут нарушить их порядок. При возникновении такой проблемы, убедитесь, что ссылки #tab и классы .tab-elem заданы у одинакового количества элементов.
Данная проблема может возникать из-за того, что вкладки перекрывают другие элементы, и взаимодействие с ними становится невозможным. Для решения проблемы убедитесь, что вкладки не перекрываются другими элементами/блоками.
Zero-вкладки совместимы с большинством модификаций из исходной библиотеки. Исключение: слайдер, поп-ап, и аккордеон, которые необходимо запускать через пользовательские события.
Модификации других авторов или сторонний код, влияющий на отображение элементов при загрузке (например, скрывающий или перемещающий их), необходимо запускать до инициализации табов.
Модификации других авторов или сторонний код, влияющий на отображение элементов при загрузке (например, скрывающий или перемещающий их), необходимо запускать до инициализации табов.
Добавьте параметр ?showerrors в конец ссылки, чтобы увидеть ошибки и рекомендации по их исправлению, или параметр ?showparams=tabs, чтобы посмотреть настройки и переменные вкладок. Данные функции работают на любом сайте с установленной библиотекой.
Подробная документация ко вкладкам
Примеры использования, инструкции по установке и разбор наиболее распространенных ошибок
Присоединяйтесь к Telegram-каналу
Всё о возможностях библиотеки, новых модификациях и личном опыте
Перейти
t.me/postnikovmds
Чат для дизайнеров
«Вместе всё получится»
«Вместе всё получится»
Поддержка по модификациям, обмен опытом, круассаны и многое другое
3,2K участников

