Эффект переворота карточек при наведении
Добавляет эффект переворота карточек при наведении, клике или нажатии на определенную кнопку
Инструкция по установке
- Cкопируйте код ниже и вставьте его внутрь <head> в настройках сайтаЭтот скрипт устанавливается только один раз и помогает модификациям работать. Если он уже стоит у вас на сайте, добавлять его снова не нужно, просто пропустите этот шаг.
<script src="https://cdn.postnikovmd.com/tilda@1.5/mods.min.js"></script>Скопировать код
Код скопирован!
Синхронизация обновлений включена. Новые версии и исправления будут устанавливаться автоматически.
Синхронизация обновлений включена. Модификации будут загружаться с альтернативного источника (для зарубежных проектов).
Синхронизация обновлений отключена. Текущая версия останется неизменной, независимо от обновлений.
-
- Создайте Zero-блок и добавьте в него карточки, которые будут переворачиваться (переднюю и заднюю сторону)
- Объедините элементы передних и задних карточек в группы с типом ObjectВ одну группу должны входить элементы только одной стороны карточки. Таким образом, каждая карточка будет содержать две отдельные группы.
Как создать группу Object? - Присвойте передним карточкам класс .uc-flip, и задним — .uc-flip-backЕсли вы планируете использовать на странице несколько блоков с таким эффектом, задайте карточкам в каждом блоке разные названия классов, например, .uc-flip1, .uc-flip1-back, .uc-flip2, .uc-flip2-back и т.д.
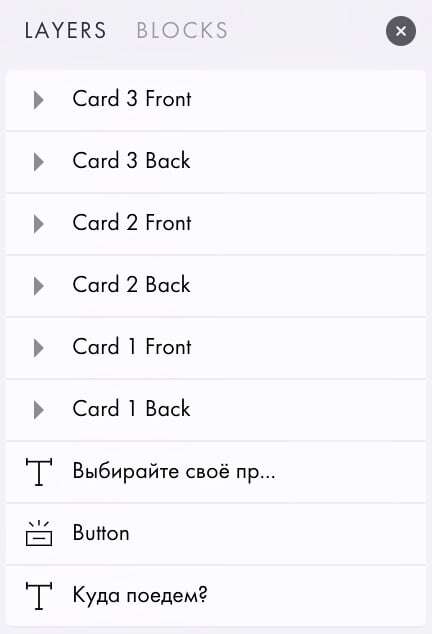
Как задать класс элементам? - Расположите карточки в слоях в порядке возрастанияПервая карточка должна находиться в самом низу, а каждая следующая — на уровень выше. Первой передней карточке будет соответствовать первая задняя карточка, и т. д. Задние карточки необходимо расположить позади передних. См. пример
- Задайте в настройках модификации поведение карточек и параметры их анимации
- Скопируйте код и вставьте его в блок T123 в конец страницы



<script>flip.init(".uc-flip")</script> Настройки модификации
Настройки модификации
Класс карточек:
Только по клику:
Скорость и тип переходов:
Ссылка для переворота:
Если включено, карточки будут переворачиваться только по клику на кнопку переворота или на них самих
Задайте определенную ссылку, чтобы карточки переворачивались только по клику на неё.
Если оставить пустым, карточки будут переворачиваться по клику на самих себя.
Если оставить пустым, карточки будут переворачиваться по клику на самих себя.
<!--flip.js Эффект переворота карточек. https://postnikovmd.com/mods/flip-->
<script>flip.init(".uc-flip")</script>Документация
Элементы
Параметры
Если при установке что-то пошло не так
Добавьте параметр ?showerrors в конец ссылки, чтобы увидеть ошибки и рекомендации по их исправлению
Присоединяйтесь к Telegram-каналу
Всё о возможностях библиотеки, новых модификациях и личном опыте
Перейти
t.me/postnikovmds
Чат для дизайнеров
«Вместе всё получится»
«Вместе всё получится»
Поддержка по модификациям, обмен опытом, круассаны и многое другое
3,2K участников

