Кастомный аккордеон в Zero‑блоке
Позволяет создавать полностью кастомные аккордеоны внутри Zero-блока, задавать им уникальный дизайн, поведение и размещать карточки в несколько колонок
Аккордеон в Zero‑блоке
Инструкция по установке
- Cкопируйте код ниже и вставьте его внутрь <head> в настройках сайтаЭтот скрипт устанавливается только один раз и помогает модификациям работать. Если он уже стоит у вас на сайте, добавлять его снова не нужно, просто пропустите этот шаг.
<script src="https://cdn.postnikovmd.com/tilda@1.5/mods.min.js"></script>Скопировать код
Код скопирован!
Синхронизация обновлений включена. Новые версии и исправления будут устанавливаться автоматически.
Синхронизация обновлений включена. Модификации будут загружаться с альтернативного источника (для зарубежных проектов).
Синхронизация обновлений отключена. Текущая версия останется неизменной, независимо от обновлений.
-
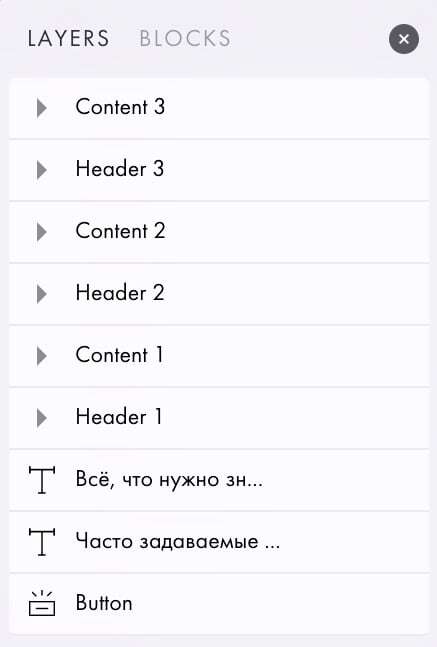
- Создайте Zero-блок и добавьте в него карточки аккордеона в раскрытом состоянииОни могут состоять из любого количества элементов и быть расположены в любом месте внутри Zero-блока. Каждая карточка должна иметь заголовочную секцию (вкладку) и её содержимое. См. пример
- Задайте блоку с аккордеоном класс .uc-accordionЕсли вы планируете использовать несколько аккордеонов на одной странице, задайте им разные названия классов, например, .uc-accordion1, .uc-accordion2 и т. д.
Как задать класс блокам/элементам? - Объедините каждую вкладку и её содержимое в отдельные группы и задайте им тип ObjectКоличество групп со вкладками и содержимым должно совпадать, а карточки — плотно прилегать друг к другу. Чтобы расширить границы карточки, можно добавить прозрачный шейп или подложку. См. пример.
Как создать группу Object? - Присвойте группам со вкладками класс .accordion, а их содержимому — .accordion-contentЕсли в заголовочной секции должна быть иконка, которая будет поворачиваться при раскрытии, добавьте её как шейп с фоновым изображением и присвойте класс .accordion-icon.
- Расположите карточки в слоях в порядке возрастанияПервой карточке должен соответствовать самый нижний по расположению слой, а каждой следующей — на уровень выше. Первой группе с заголовочной секцией будет соответствовать первая группа с её содержимым. См. пример
- Задайте в настройках модификации стили и поведение аккордеона
- Скопируйте код и вставьте его в блок T123 в конец страницы





<script>accordion.init('.uc-accordion', { collapse: true, style: { active: { backgroundColor: '#F8F7FA', borderColor: '#F3F2F7', borderWidth: 1, borderRadius: 12 }, icon: { backgroundColor: '#18181B', backgroundImage: 'https://static.postnikovmd.com/img/accordion-arrow-w.svg' } } })</script>Настройки модификации
Настройки модификации
Скорость и тип переходов:
Класс аккордеона:
Раскрывать карточки по ховеру
Перемещаться к раскрытой карточке
Оставлять раскрытой только одну карточку
Аккордеон
Иконки
Цвет фона активной иконки
Бордер активной иконки
Изображение активной иконки
Карточки
Цвет фона активной карточки
Бордер активной карточки
Радиус скругления
Вертикальный отступ
Вы можете задать свой стиль для активного состояния иконок. Они будут отображаться, когда карточка раскрыта
С помощью этого параметра вы можете задать вертикальный отступ между карточками аккордеона
<!--accordion.js Аккордеон в Zero-блоке. https://postnikovmd.com/mods/accordion-->
<script>accordion.init(".uc-accordion")</script>Примеры
classic
Классический аккордеон
Пример кастомного аккордеона внутри одного Zero‑блока
Открыть пример
flex
Аккордеон с автолэйаутом
Аналог классического аккордеона, собранного с автолэйаутом
Открыть пример
card
Аккордеон в общей карточке
Пример аккордеона внутри общей карточки с подложкой/фоном
Открыть пример
dynamic
Аккордеон с доп. элементами
Аккордеон, под которым располагаются отдельные элементы
Открыть пример
popup
Аккордеон в поп-апе
Пример аккордеона, размещённого во всплывающем окне (pop-up)
Открыть пример
header
Аккордеон в хэдере и меню
Пример Zero-аккордеона внутри выпадающих меню и бургера
Открыть пример
window
Аккордеон по Window
Пример классического аккордеона, растянутого по всей ширине экрана
Открыть пример
multiple
Аккордеон в несколько колонок
Вариант аккордеона с расположением в несколько колонок
Открыть пример
default
Аккордеон из отдельных блоков
Пример аккордеона, собранного из нескольких Zero‑блоков
Открыть пример
hover
Аккордеон с ховер-эффектом
Пример аккордеона, в котором блоки раскрываются по наведению
Открыть пример
Документация
Элементы
Параметры
Распространенные проблемы
Проблема возникает, когда в аккордеоне не совпадает количество вкладок и контента. Проверьте, что классы .accordion и .accordion-content заданы только группам с типом Object, а их количество совпадает.
Одна из распространенных проблем, возникающая по нескольким причинам:
- В блоке присутствуют элементы, которые мешают ему закрыться
- Элементы, нижняя граница которых располагается ниже, чем сам аккордеон, могут препятствовать его закрытию, так как учитываются при расчете минимальной высоты блока. Для решения проблемы добавьте им класс .tn-accordion-exclude, чтобы исключить их из логики обработки, или сделайте их размеры меньше.
- В мобильных версиях есть элементы, вынесенные за пределы экрана
- Положение таких элементов также учитывается при расчете высоты блока. Для корректного отображения лучше выравнивать их относительно верхней границы аккордеона или всего блока.
- Между вкладками, контентом или карточками есть отступы
- При создании аккордеона модификация объединяет созданные группы во flex-контейнеры, которые не учитывают отступы, заданные в Тильде. Из-за этого карточки сдвигаются вверх, и в конце блока остается пустое пространство. Чтобы решить эту проблему, задайте нулевые отступы между карточками и регулируйте их через параметр gap в коде инициализации.
У данной проблемы есть две возможные причины:
- Исходная высота блока меньше, чем сам аккордеон
- Модификация вычисляет отступ от нижней границы раскрытого аккордеона до края блока, и учитывает его при дальнейшем раскрытии карточек. Если высота блока в Тильде меньше, чем аккордеон, данный отступ становится отрицательным и сохраняется при дальнейшей работе мода. Для исправления проблемы убедитесь, что высота блока вмещает весь аккордеон в раскрытом состоянии.
- В настройках Zero-блока задана автовысота Hug
- Данная настройка конфликтует с логикой изменения высоты аккордеона при его раскрытии. Установите фиксированную высоту артборда для решения данной проблемы.
При создании аккордеона модификация объединяет созданные группы во flex-контейнеры, которые не учитывают отступы, заданные в Тильде. Из-за этого карточки сдвигаются вверх, и в конце блока остается пустое пространство. Чтобы решить эту проблему, задайте нулевые отступы между карточками и регулируйте их через параметр gap в коде инициализации.
Если необходимо добавить вертикальный отступ между вкладкой и контентом, используйте для группы с контентом padding-top.
Если необходимо добавить вертикальный отступ между вкладкой и контентом, используйте для группы с контентом padding-top.
Если иконка некорректно обрезается или смещается при повороте, убедитесь, что она имеет квадратные пропорции. Изменение стилей активной иконки поддерживается только для элементов с типом Shape.
Данная проблема часто возникает, если вкладки и контент некорректно расположены в слоях или имеют отрицательные отступы.
Если карточки перемешались в аккордеоне с несколькими колонками, убедитесь, что в каждом ряду вкладки и контент выровнены по левому краю, а верхняя граница каждой колонки совпадает.
Если карточки перемешались в аккордеоне с несколькими колонками, убедитесь, что в каждом ряду вкладки и контент выровнены по левому краю, а верхняя граница каждой колонки совпадает.
Добавьте параметр ?showerrors в конец ссылки, чтобы увидеть ошибки и рекомендации по их исправлению, или параметр ?showparams=accordion, чтобы посмотреть настройки и переменные аккордеона. Данные функции работают на любом сайте с установленной библиотекой.
Подробная документация к аккордеону
Примеры использования, инструкции по установке и разбор наиболее распространенных ошибок
Присоединяйтесь к Telegram-каналу
Всё о возможностях библиотеки, новых модификациях и личном опыте
Перейти
t.me/postnikovmds
Чат для дизайнеров
«Вместе всё получится»
«Вместе всё получится»
Поддержка по модификациям, обмен опытом, круассаны и многое другое
3,2K участников

